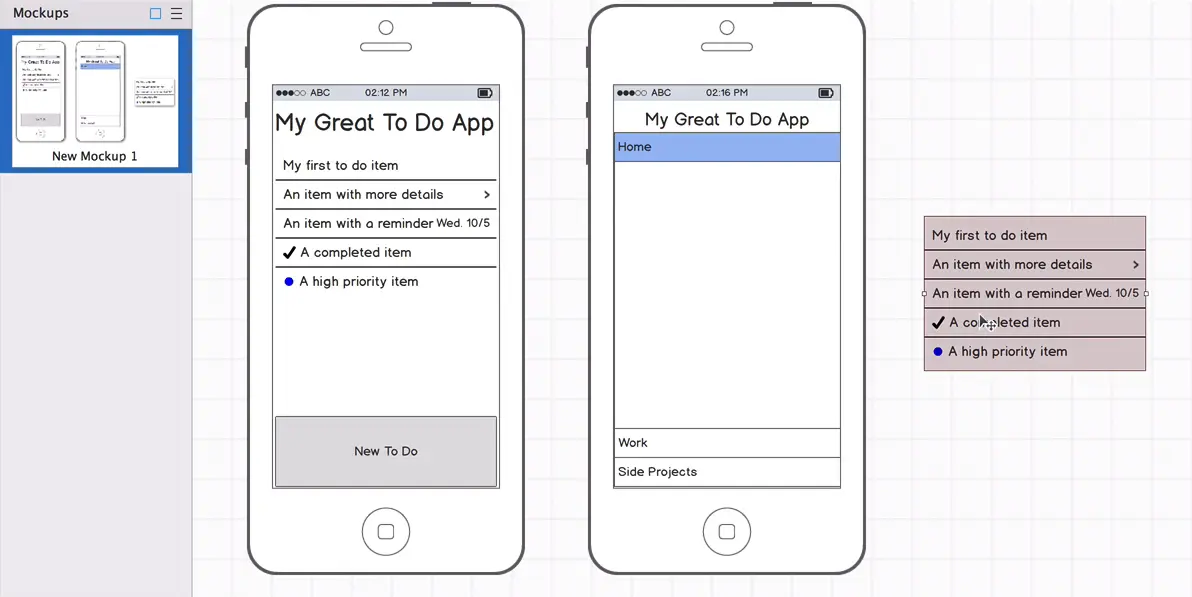
Wireframe: workflow design
Created on scraps of paper, a whiteboard, or in a software program, serve to establish relationships between elements in a project such as navigation, imagery, and calls to action. Often, a wireframe has 3 core goals:
- To show the content and functionality of the pages before any further designs.
- To help designers communicate with clients about the design concept.
- To establish the information hierarchy of the site.
Tools
- Paper & Pencil
- Balsamiq
- Whimsical

Information architecture
Information architecture (IA) is, like a blueprint, a visual representation of the product’s infrastructure, features, and hierarchy. IA provides designers (as well as product development and engineering teams) a bird’s-eye view of the entire product.
How we do
- Sitemap

- Card Sorting

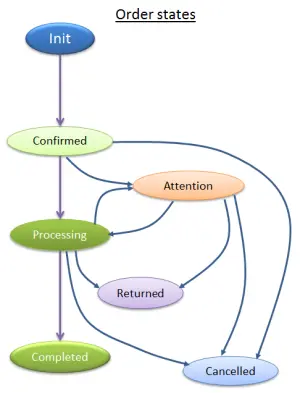
- State machine

Tools
- Whimsical
- Draw.io
