What
- A new JavaScript runtime, written in Rust (JsVM 💃🏻)
- Built to follow the standard Web API
- Take advantage of TypeScript, WASM and ESM module (and support them natively)
- "Node" written weirdly backwards
Why

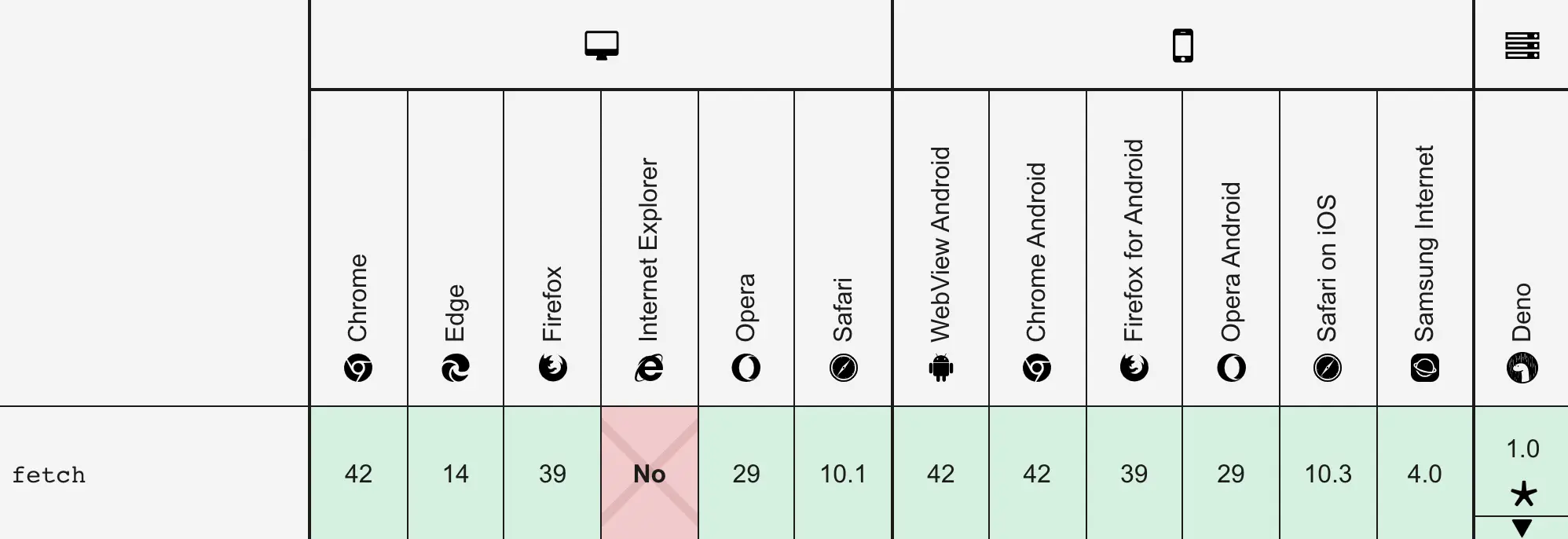
- Deno follows the standard Web API and is leading the industry in implementing them
- This is with the aim to make JS/TS project ideally more universal
- secure by default
- requires
--allow-*flags to enable specific features like read/write, network access, etc... - This is so a random project/module can't read your file system unless you explicitly allow it to
- requires
- no need for
npm install, pre-bundling (e.g:tsc/webpack/package.json) dances and rituals - Perfect to deploy on modern platforms like Cloudflare Workers and Deno Deploy
Why not?
- Although native ESM and
script type="module"is widely supported in modern browsers, some very new APIs likeURLPatternis not completely supported everywhere - dependencies on Deno are imported by URL, so it makes it somewhat messy, but
import mapcan be used to improve readabilityimport lodash from "https://deno.land/x/lodash@4.17.19"denowill download available imports online and cache locally before running
What about Node.js?
- Node.js and its ecosystem has grown into a messy place
- History of inconsistent authoring/bundling formats (cjs, amd, umd)
- Node 16 adds ESM support, but before moving to ESM format, 2 things needed to happen:
- the library author has to break backward compatibility
- library users have to migrate their project to an ESM format
- just imagine the whole Node.js ecosystem going through this 💥
- Confusion with JavaScript in the browser (e.g:
requirevsimport) - Non-standard & incompatible with modern JavaScript
Extras
Deno also removes one most confusing part when developing JavaScript: build tools.
Webpack/Babel and their bundling process is the most over-engineered (albeit necessary) part of JavaScript development. Just needing to know how bundlers work to effectively leverage them is a crucial part of writing & authoring JavaScript projects/libraries, and has been over the recent decade.
Node.js developers often need to work with Webpack & Babel just to have the convenience to write their code in modern JavaScript (e.g: import vs require) or be able to work with TypeScript.
Deno, on the other hand, strives to move along with the modern JavaScript standard by defaulting to ESM, with native support for all standard APIs and TypeScript/JSX, removing the need to rely on build tools.
"Now we can sit down and write actual JavaScript instead of spending half a day initialize new project with Webpack, Babel, JSX and another half to configure Jest to read our
.babelrcconfig. Such. fresh. air."
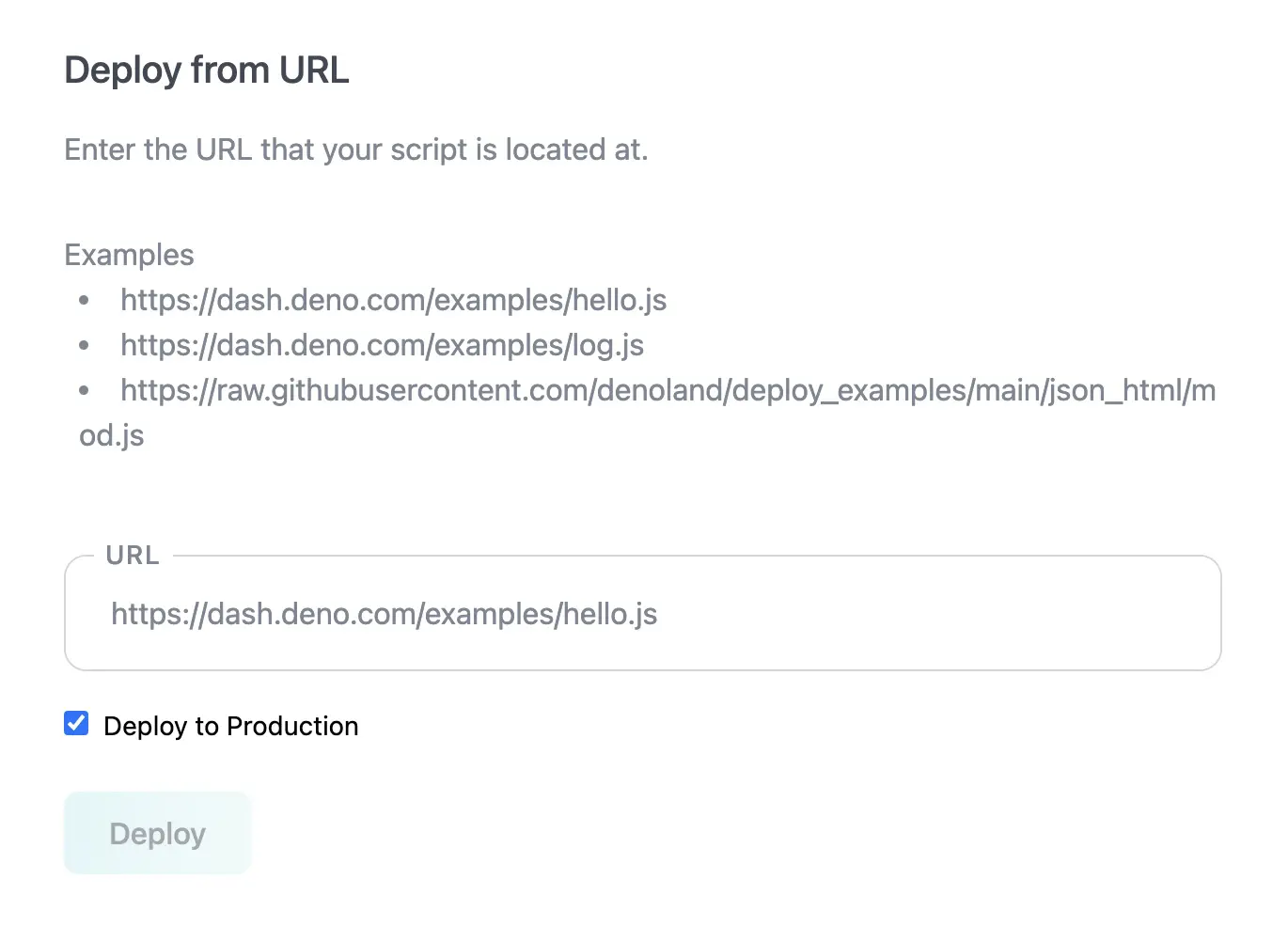
Deno Deploy
Similar to Cloudflare Workers, Deno Deploy is a serverless deployment platform using the Service Worker API to create deployments, currently in (free) public beta.
What's really cool about Deno Deploy is that it only requires a link to your entry file to deploy, and deploy time is super fast.

Interesting projects to follow:

